Store
In state_watcher, a store contains the actual states referenced by Provided or Computed (also called, as a generic term, Refs).
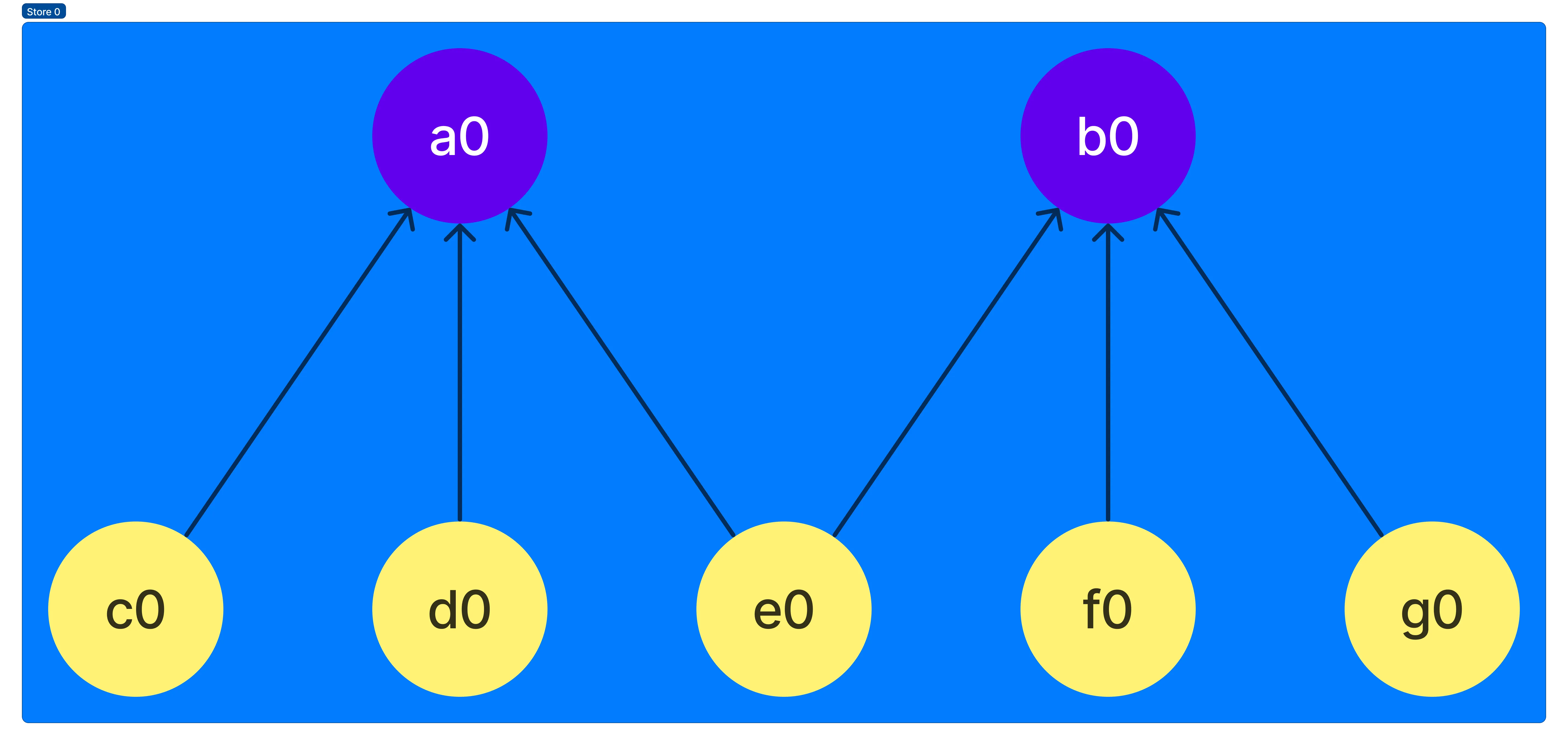
Let’s take the following example: We have two Provided a and b, and 5 Computed named c through g. The Computed c, d, and e depend on the state of the Provided a. The Computed e, f, and g depend on the states of the Provided b.
Let’s say all their states are stored in the store number 0.
In the illustration below, representing these relationships, the states are called with the name of their Ref followed by the id of the store (0 here). The states of the Provided are in purple and the states of the Computed are in yellow.

In state_watcher each store can have a parent store. This is useful if we want to override the value of a Provided by something else.
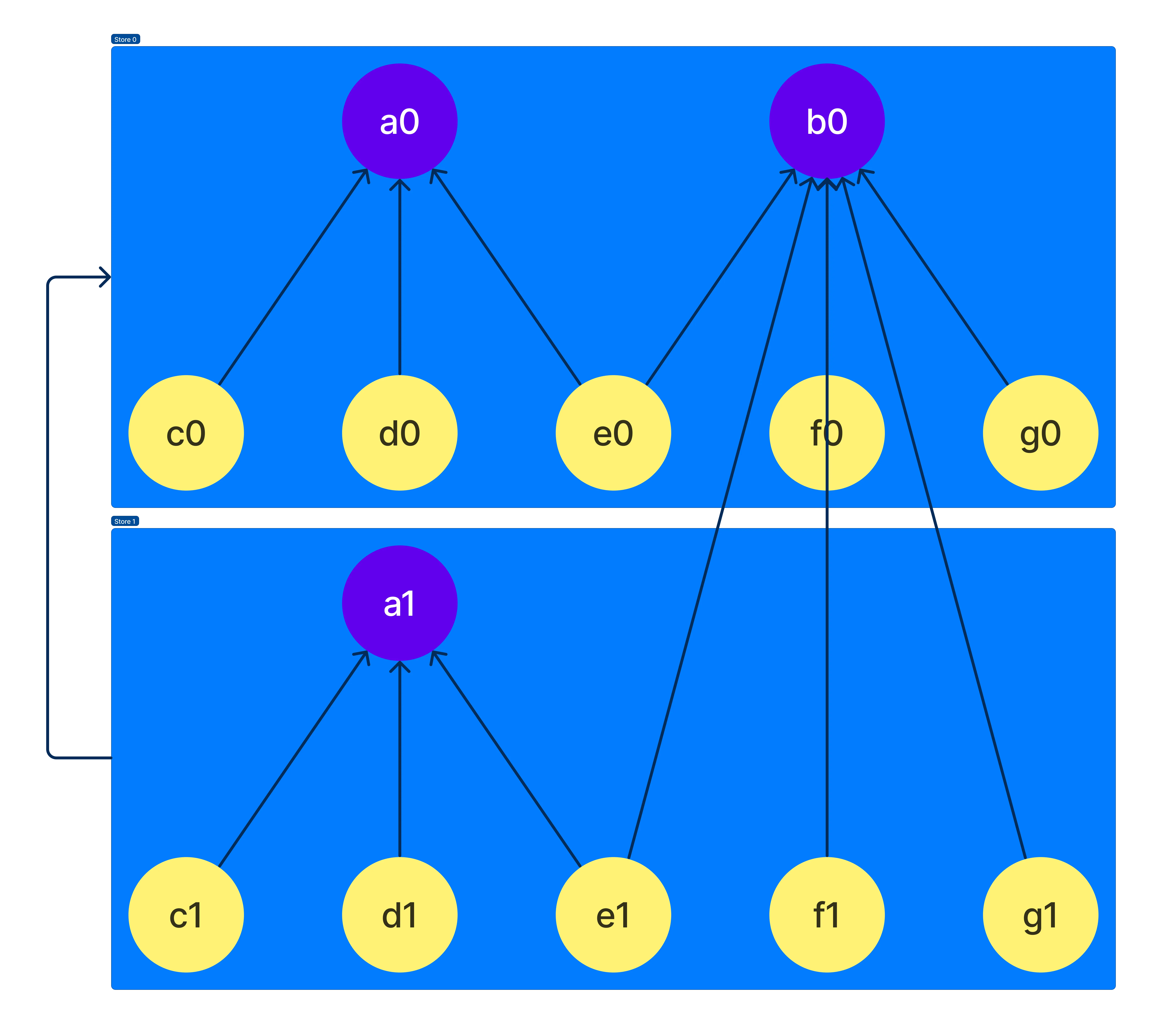
For example, let’s say we have a store 1 depending on the store 0 and in this store we override the Provided a. In this case we can representing the relations by the image below:

As you can see, now we have another state for the Provided a in the store number 1 (a1), and all the Computed have also another state in the store 1. This is because otherwise the location of the state of a Computed could change over time and it would be too complicated to handle it.
But since Refs are lazily created, f1 and g1 would not be created before we want to evaluate them.
A concrete use case for overriding a Provided is when you have a list of elements, and you want to represent under the same Provided, the element for its subtree.
Flutter Widget
To create a store in Flutter, we just have to insert a StateStore widget in our tree. Typically we’ll add one at the root of our app in order to store in it our common states between our screens.
StateStore( child: MyWidget(),);If you want to override some Provided in a StateStore, you have a overrides set for that:
StateStore( overrides: { a.overrideWithValue(10), }, child: MyWidget(),);